Snelheid website
Een snelle site is prettig voor je bezoekers. Daarnaast hecht Google waarde aan de snelheid van je website. Het verbeteren hiervan heeft zowel invloed op je bezoekers als je website-posities in Google. Zelf aan de slag met het testen van je website en vinden van verbeterpunten.
Ondanks sneller internet zijn websites langzamer
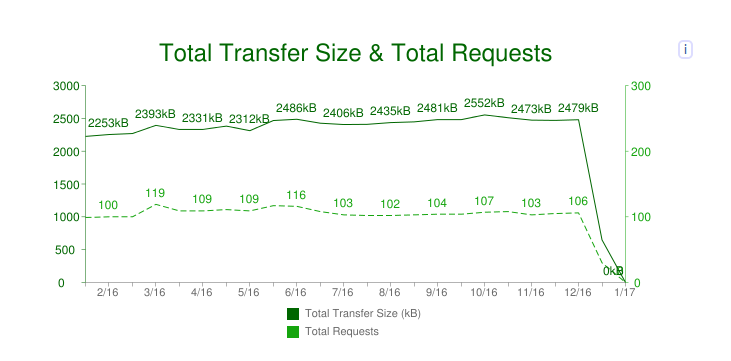
Ondanks dat Google al jaren roept dat we de snelheid van onze websites moeten verbeteren en dat de hardware en software steeds sneller en beter is geworden, zijn zakelijke websites gemiddeld genomen langzamer.
Dat is niet zo gek, we plaatsen er steeds meer op. Zo bestaat een website allang niet meer uit alleen maar eigen afbeeldingen, teksten en links maar tonen we tegenwoordig ook allerlei toeters en bellen als social media-buttons, filmpjes en animaties. Een gemiddelde internetpagina is tussen 2017 en 2020 van twee naar drie megabytes gegroeid.
Zoek je gebruiksvriendelijke software om snel zelf een website mee te maken? Probeer Wix.com of het Nederlandse JouwWeb eens uit. Honderdduizenden mkb'ers gingen je voor.
Website gemiddeld drie megabytes groot
Websites groeien en misschien lijkt een zwaardere website je geen probleem. In Nederland hebben we een internetsnelheid die halverwege 2015 al gemiddeld per seconde aan kon. Een downloadtijd van één seconde is toch helemaal niet zo’n verkeerde score?
Dat is zeker waar, maar je moet niet vergeten dat het niet alleen de downloadsnelheid is die de laadtijd van je website bepaalt. Die geldt alleen als je één los bestand downloadt en daar vervolgens niets mee doet. Bij het laden van een internetpagina, die uit allemaal losse onderdelen bestaat, ligt het helaas anders. De gemiddelde laadtijd ligt helaas op meerdere seconden.
Een pagina opbouwen duurt al snel enkele seconden
Voordat je website is geladen moet er eerst een verbinding tot stand komen. De server moet de juiste bestanden zoeken, je moet deze downloaden en vervolgens moet je browser deze op de juiste manier tonen. Daarnaast is de gemiddelde snelheid misschien twee mb, dat wil niet zeggen dat iedereen dat altijd beschikbaar heeft. De snelheid van jouw website moet ook goed zijn als die via een mobiele 4G-verbinding wordt bezocht in een drukke omgeving, zoals een winkelstraat.
Je website moet dus zo snel mogelijk zijn, want bezoekers haken soms al na twee seconden af! Maar om je een idee te geven: de gemiddelde laadtijd van de eerste pagina van een website was in 2016 volgens Webpagetest.com rond de vijf seconden. Het is maar de vraag of een mobiele bezoeker dat werkelijk afwacht.
In 2016 was een website gemiddeld na 5 seconden helemaal geladen.
Vooral de herhalingslaadtijd van je website is belangrijk
Als jij sneller bent dan dat, zit je dus gemiddeld gezien best goed, maar het echte probleem zit ‘m vaak in de herhalingslaadtijd. Bij de eerste pagina en het eerste bezoek heeft men nog wel wat geduld. Maar als een bezoeker meerdere pagina’s bekijkt, of later nog eens terugkomt, wil hij niet telkens vijf seconden moeten wachten.
Zeker bezoekers die je site mobiel bekijken willen dat elke pagina direct op het scherm verschijnt. Als je bezoeker door je website heen klikt moeten alle pagina’s na de eerste pagina eigenlijk binnen de seconde op het scherm verschijnen. Dat is een uitdaging, maar het kan wel!
Ga je zelf een WordPress-website maken? Let dan wel op dat sommige WordPress-plugins of -thema’s veel invloed hebben op de snelheid van je site.
Website testen met tools als Google Pagespeed Insights
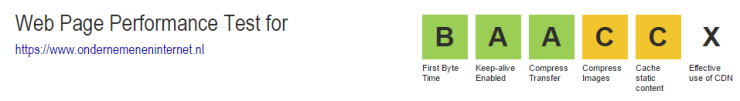
De snelheid van je website is afhankelijk van verschillende factoren. Google heeft met Pagespeed Insights een tool waarmee je de snelheid test. Veel mensen die bezig zijn met hun website sneller te maken staren blind op de score uit deze Google Pagespeed Insights, toch kan het geen kwaad om ook de verbeteringen van de andere tools even te bekijken.
Ook www.gtmetrix.com en www.webpagetest.org bieden een snelheidstest en geven daarbij direct een score en lijstje met verbeterpunten. De tips van deze sites zijn deels overlappend met de test van Pagespeed Insights, maar soms kom je toch tot een ander inzicht.

Snelheid website verbeteren
Er zijn enorm veel factoren van belang en bovenstaande tests geven ook allerlei suggesties. Om te beginnen is het handig als je website op snelle hosting staat en goed is geprogrammeerd. In dat geval reageert hij snel en zal hij snel verzoeken verwerken. Toch is de invloed hiervan maar beperkt. Bij goedkope hosting kan je website nog een prima snelheid behalen. Als je minimaal een paar tientjes per jaar betaalt kun je er vanuit gaan dat de hardware in orde is.
Zoek je gebruiksvriendelijke software om snel zelf een website mee te maken? Probeer Wix.com of het Nederlandse JouwWeb eens uit. Honderdduizenden mkb'ers gingen je voor.
Maak een pagina niet groter dan 2 mb
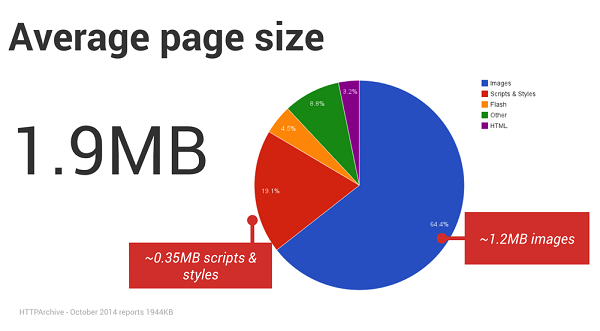
De echte pijn zit ‘m meestal in afbeeldingen, filmpjes of javascripts van andere websites. Van de twee megabytes die een website vaak groot is, is verreweg het grootste deel (gemiddeld gezien zo’n twee derde) afkomstig van plaatjes.
Je kunt onnodige filmpjes of animaties verwijderen, maar meestal is dat niet nodig. Door een afbeelding in een lagere resolutie of andere opmaak op te slaan kun je vaak ook veel winst boeken. Door te kiezen voor het juiste formaat, meta-data van plaatjes te verwijderen en door de juiste bestandsindeling te kiezen kun je ze soms verkleinen tot wel vijftig procent. Zo zijn .PNG-bestanden een stuk kleiner dan .BMP-bestanden die je met Paint kunt maken. Je kunt overtollige data verwijderen via sites als TinyPNG.com.

Je site sneller maken door deze te comprimeren of caching
Je kunt je site ook comprimeren of (laten) cachen. Met Gzip-compressie, waarbij de server de hele pagina eerst samenvoegt en als één pakketje verstuurt en je browser dit uitpakt, kun je de website soms tot wel 60-70% verkleinen. Zeker bij grotere websites is dit een belangrijke factor!
Daarnaast kun je in je .htaccess of nginx-instellingen aangeven dat je bezoeker de bestanden mag cachen. Caching betekent dat bestanden een tijdje worden opgeslagen zodat als je bezoeker een vervolgpagina bezoekt hij al een groot deel van die pagina in zijn geheugen heeft. Op die manier hoeft hij het bestand niet nog eens te downloaden. Zeker bij tragere internetsnelheden is de tijdwinst hiermee zeer goed te noemen.
Beperk het aantal requests
Vervolgens is het belangrijk hoe dit is verdeeld. Eén server die één bestand van 2MB moet laden is veel sneller dan wanneer je dit over tientallen bestanden van verschillende servers verspreidt. Probeer dus zoveel mogelijk te bundelen. Zet al je CSS in één bestand en doe dit vervolgens ook voor je Javascripts. Maak voor iconen en terugkerende kleine afbeeldingen gebruik van één sprite-bestand en probeer zo het aantal losse verzoeken te minimaliseren tot minder dan 70 requests (bestand-aanvragen).

Zeventig klinkt vrij schappelijk maar gemiddeld gezien heeft een internetpagina rond de 100 verschillende requests waarbij met name externe requests soms invloed op de snelheid hebben. Een externe request is een verzoek naar een andere server dan waar je site staat. Denk aan een Facebook-plugin, Google Analytics-verzoek, Disqus-reactieveld of andere externe code die in je website is geïntegreerd. Het advies is om de bronnen per pagina van niet meer dan vier verschillende servers te laten afkomen, al zit een gemiddelde internetpagina al snel op 7 of meer.
Effect van HTTPS voor de snelheid van je website
Een website zonder https is in theorie sneller, want het versleutelen van je data – en zelfs het uitlezen van een certificaat – is allemaal extra tijdverlies. Toch vindt de massa op het internet – inclusief belangrijke bedrijven als Google – https zo belangrijk dat ze hier wel voorrang aan geven en verschillende opties bieden om het verlies aan snelheid te compenseren. Zo is de snellere Http2-oplossing alleen mogelijk in combinatie met een https-verbinding. Is jouw website al Http2-geschikt?
Sla er niet in door
De website sneller maken kan veel voldoening geven. Het is leuk om te zien dat bezoekers opeens langer op je site blijven, dat je beter op testjes scoort en dat Google vaker je site komt indexeren, als je de laadtijd van je website hebt verbeterd. Veel website-eigenaren zijn er regelmatig mee bezig, maar sla er niet in door!
Bezoekers en zoekmachines begrijpen ook wel dat de snelheid van je website er toe doet, maar zeker niet de grootste prioriteit heeft. Als je website helemaal geen beeldmateriaal meer heeft is die misschien razendsnel, maar daar worden je bezoekers écht niet blij van. Goede filmpjes en afbeeldingen moet je gewoon blijven delen en bij uitgebreide content kun je ook weleens buiten de gemiddelden vallen.
Daarnaast is een perfecte score meestal helemaal niet nodig want lang niet alle tips zijn even belangrijk. Zo geven de meeste tools je de suggestie om te werken met een content delivery netwerk. Met zo’n CDN zet je een kopie van je website op andere servers in de wereld. Als je website zo dichter bij je bezoekers staat kan dat kan meer snelheid geven, maar als al jouw bezoekers uit Nederland komen heeft het weinig zin.