Hoe toon je de taalkeuze op je meertalige website?

Als je een website hebt die beschikbaar is in verschillende talen, dan moet je aan de bezoeker de verschillende mogelijkheden laten zien. Maar de taalkeuze bepalen kan lastig zijn. Want welke icoontjes kun je daar beter wel of juist niet voor gebruiken? En waar op de site zet je de switch-mogelijkheid?
Een website bouwen doen ondernemers tegenwoordig steeds vaker zelf. Met goede software is dat heel eenvoudig. Totdat je website werkelijk omzet maakt en je meer wilt dan de standaardopties die websitesoftware biedt. Zoals meerdere talen.
Wanneer jij je producten en/of diensten aanbiedt in verschillende landen, dan kun je per land een website aanmaken. Dat brengt alleen wel extra onderhoud en kosten met zich mee. Daarom dat veel ondernemers hun site in verschillende talen aanbieden, waarbij de lokale sites ook zijn aangepast aan de gebruiken van de klant (dus bijvoorbeeld Bancontact aanbieden op de Belgische website). Alles staat dan wel op hetzelfde domein en werkt via hetzelfde content-management-systeem.
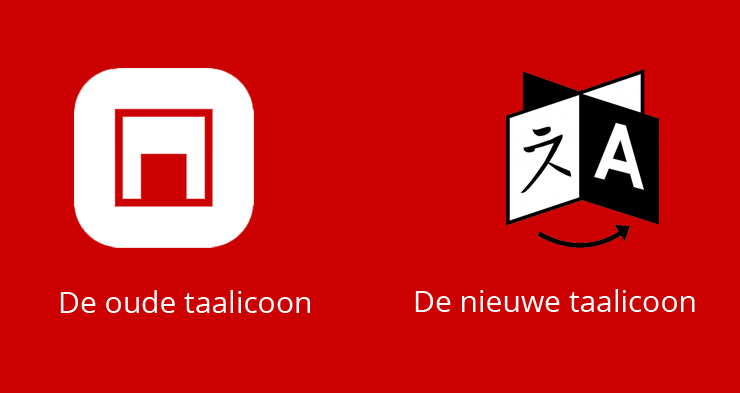
Initiatief tot universeel icoon vindt geen medestanders
Maar als je een meertalige website hebt, hoe toon je de taalkeuze dan op de website van je bedrijf? Eén universele oplossing is hier helaas nog niet voor bedacht, maar er zijn in de loop der jaren wel wat meningen over ontstaan. In 2008 werd een initiatief gestart om een universeel logo te maken dat taal uitbeeldt. Er kwam toen een vrij opmerkelijk (want: nietszeggend) icoon uit en die heeft het uiteindelijk dan ook niet overleefd. Enkele jaren later werd een ontwerpwedstrijd uitgeschreven en de winnaar daarvan is weliswaar een stuk duidelijk, maar we moeten eerlijk bekennen dat we deze icoon nog nergens zijn tegengekomen.

Wereldbol doet denken aan Facebook-notificaties
De dappere poging tot een wereldwijd te gebruiken icoon voor de taalkeuze lijkt daarmee te zijn gestrand. Wat zijn dan de alternatieven? Een icoontje van een wereldbol wordt op sommige websites nog wel eens gebruikt, ook om het internationale van de website nog maar eens tentoon te spreiden. Maar zo’n wereldbol kan verwarrend werken, want het razend populaire sociale netwerk Facebook gebruikt óók een wereldbol, maar dan voor iets heel anders: notificaties. Door een wereldbol als icoon te gebruiken loop je dus het risico dat mensen achter deze knop notificaties verwachten in plaats van een taalkeuze.

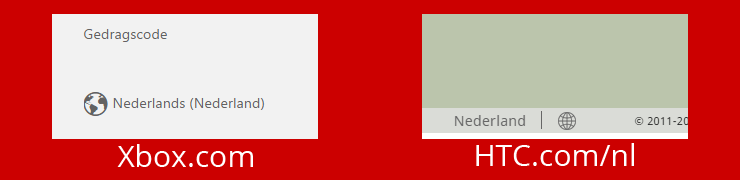
Vlag vertegenwoordigt land, geen taal
Een wereldbol wordt ‘m dus ook niet. Een andere populaire optie is de vlag van het desbetreffende land tonen. Voor de Nederlandse website wordt het bekende rood-wit-blauw getoond en voor de Belgische website is er de zwart-geel-rode vlag. Maar daarmee komt gelijk het probleem van deze oplossing om de hoek kijken: België heeft officieel drie talen: het Nederlands, het Frans en het Duits. Als je een Belgische website hebt, in welke taal schotel je die dan voor aan de bezoeker? Bol.com heeft bijvoorbeeld voor de vlaggen gekozen in hun taal-menu, maar de Belgische website is gewoon in het Nederlands; Frans-sprekende Belgen hebben dus gewoon pech! Apple lost het al een stuk beter op door bij de Belgische vlag de naam van het land in het Nederlands te zetten én in het Frans. Hierdoor spreekt het de hele bevolking aan. Toch is een vlag niet de ideale oplossing. Vlaggen vertegenwoordigen immers landen en geen taal.

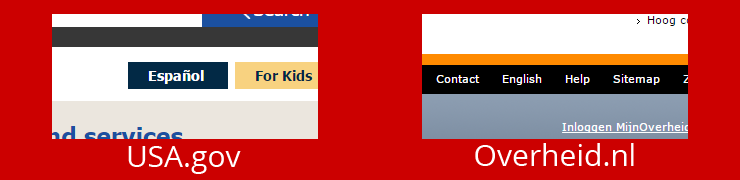
Tekstlinks: simpel, maar effectief
Als je niet zoveel verschillende talen aanbiedt, zou je kunnen overwegen om met tekstlinks te werken. De Amerikaanse en Nederlandse overheid doen dat bijvoorbeeld. Vergeet dan niet om die taal ook in die taal te schrijven. Het nadeel van tekstlinks is dus dat ze ruimte innemen en dat je die alleen direct kan tonen op de website als je slechts éen of twee andere talen aanbiedt. Bied je er meer aan, dan moet je ze verstoppen in een dropdownmenu en daarvoor heb je dus weer iets universeels nodig…

Als je een meertalige website hebt, moet je dus proberen icoontjes te vermijden die voor verwarring kunnen zorgen (omdat ze weinig bekend zijn of omdat ze op andere sites iets anders betekenen). Denk goed na over de locatie, het design en de tekst van je taalkeuze.

Reacties